How to Handle Image Comparison with Automation
Sometimes, user interface elements on screen can change size, color or shape depending on their state. For instance, a button might change from blue to green for user-experience reasons, or simply due to design changes.
In some situations, it might of course make sense to interact with the button only when it is green, and that can be done with a building block such as Click image.
However, there are other situations where the changes in state and visual appearance shouldn't impact test logic. For instance, if you want to double-click the Excel document shown below with a Click image block, it might not matter if the icon is unselected, selected or hovered by the mouse:
In other situations, the same user interface element might be rendered very differently on regular HD and Retina resolution screens.
For all of these reasons, Leapwork now has built-in support for image collections. An image collection is simply multiple representations of the same user interface element bundled together and understood as one.
One way to create an image collection is to capture a number of variations of the same image, as shown below:
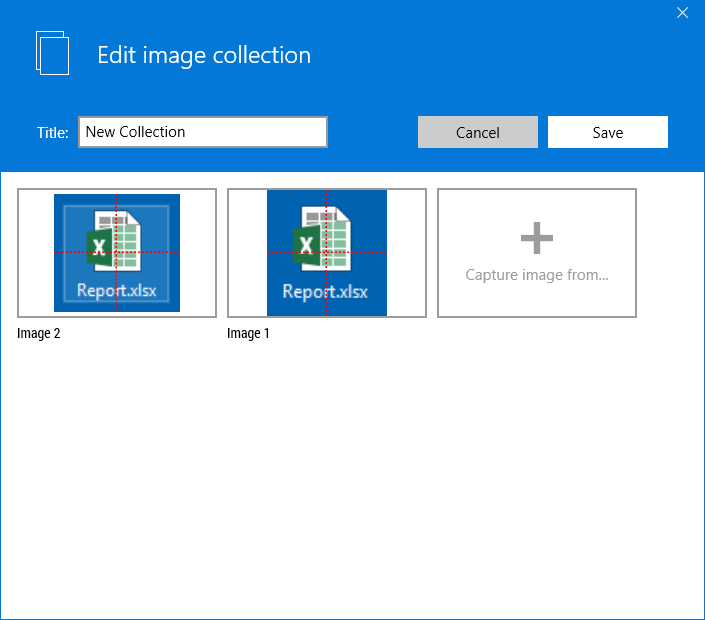
Dragging one image onto another automatically creates an image collection which can then be named and expanded with more variations:
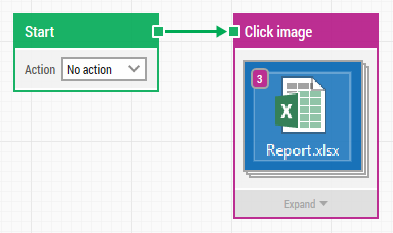
Using image collections in your test cases is very simple; it works just like regular images. Just drag the image collection into a building block such as Click image and you are all set:
When running this case, Leapwork will look for any and all of the images inside the image collection and click the first one found. If more than one is found, the "Use all occurrences" feature can be used to iterate through them.
Everything you need for codeless test automation
Learn more about codeless test automation in our guide to reducing risk, lowering costs, and driving value with test automation.