Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
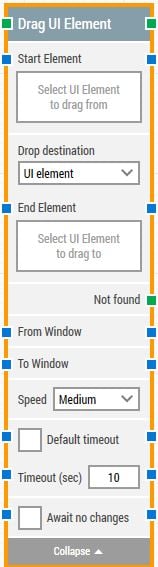
A Drag UI Element building block is used to drag UI elements with the mouse from one location to another in an open Application window.
Fully expanded, the Drag UI Element block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the drag action has been completed.
The title of the block (“Drag UI Element”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the UI element that the mouse drag action will be dragged from.
This property contains the locator for the UI element that the mouse drag action will be dragged to.
By setting this property, the building block will use this window as source window to drag the element.
By setting this property, the building block will use this window as destination to drop window element.
Select mouse movement speed. The default speed is "Medium", which is recommended because it replays well on video. "Instantaneous" re-positions the mouse without movement.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the UI element before giving up and triggering the “Not found” connector (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When checked, the building block will wait for any changes happening on screen within the specified timeout before performing the drag operation on the selected element.
©2024, Leapwork. All rights reserved.