Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
Get UI Text building block is used to fetch text on an application or nested inside a UI element in an already open application window when working with Desktop UI automation.
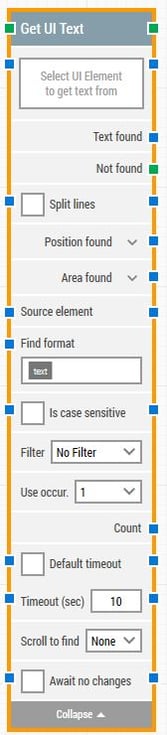
Fully expanded, the Get UI Text block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the UI element has been successfully collapsed.
The title of the block (“Get UI Text”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the UI element from which the text is to be found.
A UI element locator can be captured by clicking on the property and selecting “Capture new element”.
Once set, the UI element locator can be edited by clicking and selecting “Edit element”.
The property can be cleared by right-clicking and selecting “Clear element”.
This property contains the text that was found.
This green output connector triggers if suitable text is not found within the time specified in the timeout field (see below). If no building blocks are attached to this connector and the element is not found, then the case will end in status Fail.
This connector can be used to branch the execution of the flow depending on whether the element is found or not.
By selecting Split Lines, the building block will capture the text using new lines split by whitespaces, otherwise it would capture text as a continuous string.
The application canvas position where the UI element was found in X, Y coordinates. It is relatively to top-left corner of the screen which is generally 0, 0.
In case of multi-screen environments X, Y coordinates may vary depending upon below scenarios:
a) Element’s position can be negative (if main screen is on the right side and window is opened on the left screen)
b) Bigger than screen resolution (if main screen is on the left side and window is opened on the right screen)
Click the expander button to work with the X and Y coordinates separately.
Please note that any UI element that is set to not visible will have position 0, 0.
The application canvas position and size of the found UI element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. It is relatively to top-left corner of the screen which is generally 0, 0.
In case of multi-screen environments X, Y coordinates may vary depending upon below scenarios:
a) Element’s position can be negative (if main screen is on the right side and window is opened on the left screen)
b) Bigger than screen resolution (if main screen is on the left side and window is opened on the right screen)
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
By setting this property, the UI element locator will work inside the provided source element, instead of working on a captured element.
This means it’s possible to capture a row in a table in one building block, and by using the source property making it easy to find and click a particular cell or field in that exact row.
Define a format that the text must meet to be retrieved. For instance, by defining “Status: [TEXT] today” only text inside paragraphs such as “Status: Green Mode today” will be retrieved.
Select whether the format should be case sensitive. By default, it is case insensitive.
Define a filter that the text must meet to be retrieved. For instance, only retrieve numbers that “Starts with” the word Green.
The value used by the filter.
Select which occurrence of the UI element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below). The top connector will be triggered for each occurrence.
The current index when iterating through all occurrences of the UI element. For instance, if three occurrences of a textbox are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
This green output connector triggers when the iteration of all occurrences are completed.
This property contains the total number of found UI elements that match the locator set above.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the text before giving up and triggering “Not found” connector (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When a value other than “None” is selected, the building block will use scrolling when searching for the UI element. This can be useful when searching in scrollable content where elements are loaded asynchronously, e.g. using infinity scroll.
When checked, the building block will wait for any changes happening on screen within the specified timeout before finding the text from the element specified.
Number of seconds DOM must have had no changes before proceeding.
©2024, Leapwork. All rights reserved.