Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
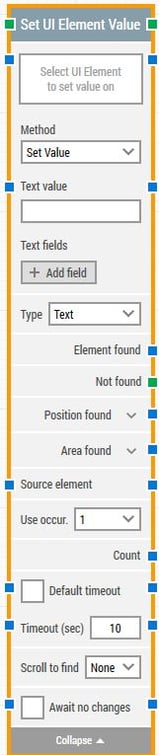
Set UI Element Value building block is used to Set Value in UI element, such as a textbox etc. in an already open application window when working with Desktop UI automation. Fully expanded, the Set UI Element Value block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the UI element has been successfully found.
The title of the block (“Set UI Element Value”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the UI element in which the value has to be set.
A UI element locator can be captured by clicking on the property and selecting “Capture new element”.
Once set, the UI element locator can be edited by clicking and selecting “Edit element”.
The property can be cleared by right-clicking and selecting “Clear element”.
By default, the “Set Value” is selected as method for setting the value on controls, user can also “Set Range Value” method to set the value on controls.
It defines the text to be typed in for setting the Value. Also, this can contain tokens for field values (added below). Right-click and select “Insert token” to insert one or more field tokens.
Add any number of fields that can contain dynamic content and be used as tokens in the Text.
Select either “Text” for normal text or “Password” for entering secret information such as passwords.
A password value can’t be read by other users.
Select range value start from ‘0’ to any number that defines to work on controls like slider, volume control etc.
This property contains the found UI element in the desktop application window. This can be used as the source element in other building blocks, for instance to narrow down searches for specific UI element such as table cells.
If the element is not found, this property is empty.
This green output connector triggers if the UI element is not found within the time specified in the timeout field (see below). If no building blocks are attached to this connector and the element is not found, then the case will end in status Fail.
This connector can be used to branch the execution of the flow depending on whether the element is found or not.
The application canvas position where the UI element was found in X, Y coordinates. It is relatively to top-left corner of the screen which is generally 0, 0.
In case of multi-screen environments X, Y coordinates may vary depending upon below scenarios:
a) Element’s position can be negative (if main screen is on the right side and window is opened on the left screen)
b) Bigger than screen resolution (if main screen is on the left side and window is opened on the right screen)
Click the expander button to work with the X and Y coordinates separately.
Please note that any UI element that is set to not visible will have position 0, 0.
The application canvas position and size of the found UI element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. It is relatively to top-left corner of the screen which is generally 0, 0.
In case of multi-screen environments X, Y coordinates may vary depending upon below scenarios:
a) Element’s position can be negative (if main screen is on the right side and window is opened on the left screen)
b) Bigger than screen resolution (if main screen is on the left side and window is opened on the right screen)
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
By setting this property, the UI element locator will work inside the provided source element, instead of working on a captured element.
This means it’s possible to capture a row in a table in one building block, and by using the source property making it easy to find and click a particular cell or field in that exact row.
Select which occurrence of the UI element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below). The top connector will be triggered for each occurrence.
The current index when iterating through all occurrences of the UI element. For instance, if three occurrences of a textbox are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
This green output connector triggers when the iteration of all occurrences are completed.
This property contains the total number of found UI elements that match the locator set above.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the UI element before giving up and triggering the “Not found” connector (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When a value other than “None” is selected, the building block will use scrolling when searching for the UI element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously, e.g. using infinity scroll.
When checked, the building block will wait for any changes happening on screen within the specified timeout before setting the value/range on the specified element.
Number of seconds DOM must have had no changes before proceeding.
©2024, Leapwork. All rights reserved.