Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center

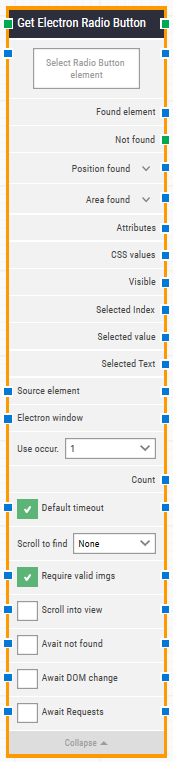
Building Block Header
The green input connector (top left) triggers this block to begin execution.
The green output connector (top right) is triggered when an Electron radio button is successfully fetched.
You can always change the header text of a block by double-clicking on it and typing in a new title.
Select Radio Button element
This property contains the locator for the radio button be fetched.
An Electron element locator can be captured by right-clicking on the property and selecting “Capture new Electron element”.
The property can be cleared by right-clicking and selecting “Clear Electron element”.
Found element
This property contains the found Electron element in the application window. This can be used as the source element in other building blocks, for instance to narrow down searches for elements such as table cells.
Not found
This green output connector triggers if the Electron element is not found before the timeout (see below). This is typically used to branch the execution flow or to explicitly fail a case by linking it to a Fail block.
Position found
The application canvas position where the Electron element was found in X, Y coordinates. The top-left corner of the application canvas is position 0, 0.
Area found
The application canvas position and size of the found Electron element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Attributes
This property contains a list of all attributes on the found Electron element as key value pairs. This includes standard HTML attributes such as class, style, href as well as any custom attributes such as data-xxx, etc.
For working with attributes more directly, the Get Electron Attribute building block is recommended.
CSS values
Currently unused.
Visible
This property will return True if the found Electron element is visible.
Selected Index
This property will return the index of the selected radio button.
Selected Value
This property will return the value of the selected radio button.
Selected Text
This property will return the text of the selected radio button.
Source element
You can choose to either define the source or select the “Element” option. By doing the latter, the Electron element locator will be limited to only work inside the source element.
Electron window
Once an Electron window is found and the focus is set, this property contains a handle to the window. This can be used in cases where multiple windows are open during when running a test in order to direct other building blocks to use a specific window.
Use occurrence
Select which occurrence of the Electron element to use, if more than one is found. Select “All” to iterate through all of the occurrences.
Count
This property contains the total number of found Electron elements that match the locator set above.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value will be set to 10 seconds unless changed manually. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings (under “Max. run time”) will be applied.
Scroll to find
When a value other than “None” is selected, the building block will use scrolling when searching for the Electron element.
Require valid images
When this is selected, any Electron element locator that is set to find an image (img tag), will also validate that the image does in fact load correctly.
Scroll into view
When this is selected, any found Electron element is automatically scrolled into view.
Await not found
When this is selected, the building block will assume that the Electron element is currently present and will wait until it can no longer be found on the page before proceeding.
Await DOM change
Delay the search for the Electron element until there has been no changes to the application’s DOM for a specified period of time (e.g., three seconds).
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Requests
Delay the search for the Electron element until there has been no active XHR requests for a specific period of time (e.g., three seconds).
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
©2024, Leapwork. All rights reserved.