Log Electron Screenshot
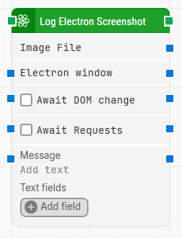
The Log Electron Screenshot block is used to capture a screenshot of an Electron application window. Fully expanded, the Log Electron Screenshot block shows the following properties:

Note: The block design shown above is part of the new Elegance Design, introduced in Leapwork version 2025.3. Earlier versions may display a different layout.
The Block Header (“Log Electron Screenshot”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when an Electron screenshot is successfully logged.
The title of the block (“Log Electron Screenshot”) can be changed by double-clicking on it and typing in a new title.
Image File
The Image File property provides an output containing the captured screenshot in PNG format.
This output can be used as an input in blocks that support image files or other components that require screenshots for processing.
Electron Window
Once an Electron window is found and the focus is set, this property contains a handle to the window. This can be used in cases where multiple windows are open during when running a test in order to direct other building blocks to use a specific window.
Await DOM change
Delay the block execution until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Requests
Delay the block execution until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the screenshot will be taken after waiting a maximum of 30 seconds.
Message
Note: This feature is available starting from Release 2025.3.0
The Message property allows you to optionally add a custom text message (maximum 250 characters) to the log entry associated with the screenshot.
This message can contain contextual information that will be displayed in the keyframe of the log during runtime.
- The Message field is optional and hidden in the collapsed view to avoid clutter.
- The field has both input and output connectors, enabling dynamic text input or output chaining to other blocks.
- When a message is provided (either typed directly or passed dynamically), it appears in the corresponding keyframe during test execution.
- If no message is specified, the log behaves as before, with no visual or behavioral changes.
Text Fields
Note: This feature is available starting from Release 2025.3.0
Text fields enable the use of external or dynamic values in the properties of the block, for instance, to pass variable text into the Message field.
To use the value of an added field, right-click inside the Message text box (or any other field that supports tokens) and select Insert token, then choose the name of the field you want to insert.
Fields can be renamed by double-clicking on them. The corresponding tokens in the block will automatically update their names and visual appearance accordingly.
Updated 22.10.25