Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center

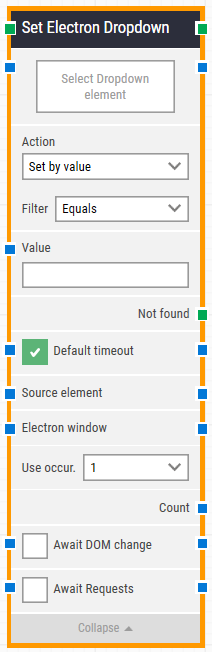
Building Block Header
The green input connector (top left) triggers this block to begin execution.
The green output connector (top right) is triggered when an Electron dropdown is successfully set.
You can always change the header text of a block by double-clicking on it and typing in a new title.
Select Dropdown element
This property contains the locator for the dropdown web element to be set.
An Electron dropdown locator can be captured by right-clicking on the property and selecting “Capture new Electron dropdown”.
The property can be cleared by right-clicking and selecting “Clear Electron dropdown”.
Action
Choose whether to set the Electron dropdown by value, text or index.
Filter
If “Set by value” or “Set by text” is selected, define a filter that the value or text must meet. For instance, set the dropdown to the item where the text starts with “Automation”.
Value
The value used by the filter.
Not found
This green output connector triggers if the Electron element is not found before the timeout (see below). This is typically used to branch the execution flow or to explicitly fail a case by linking it to a Fail block.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value will be set to 10 seconds unless changed manually. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings (under “Max. run time”) will be applied.
Source element
You can choose to either define the source or select the “Element” option. By doing the latter, the Electron element locator will be limited to only work inside the source element.
Electron window
Once an Electron window is found and the focus is set, this property contains a handle to the window. This can be used in cases where multiple windows are open during when running a test in order to direct other building blocks to use a specific window.
Use occurrence
Select which occurrence of the Electron element to use, if more than one is found. Select “All” to iterate through all of the occurrences.
Await DOM change
Delay the search for the Electron element until there has been no changes to the application’s DOM for a specified period of time (e.g., three seconds).
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Requests
Delay the search for the Electron element until there has been no active XHR requests for a specific period of time (e.g., three seconds).
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
©2024, Leapwork. All rights reserved.