Knowledge base
Tips and tricks Best practice guides, FAQ & more
Find tutorials, guides and use case examples in the
Learning center
The Offset area building is used to offset or “translate” an area to another area — for instance, moving it from one position to another, or changing its size.
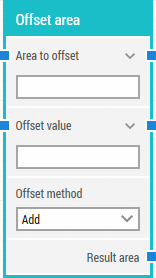
The Offset area block shows the following properties:

There are no green input or output connectors in the header, because this building block is never explicitly executed. Rather, it is used to perform a calculation on area values and deliver the result to other building blocks.
The title of the block (“Offset area”) can be changed by double-clicking on it and typing in a new title.
The area to offset in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size separately.
The area to offset the original area with in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size separately.
The method to use during offset (add or multiply).
For instance, adding 10,20,30,40 to an area 100,100,500,500 will result in an area 110,120,530,540.
The resulting area from the offset operation in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Updated February 2nd 2017.
©2024, Leapwork. All rights reserved.