Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
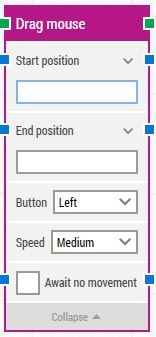
A Drag mouse building block is used to drag (and drop) using the mouse pointer from one position on screen to another. Typically, this block gets the start and end positions from other blocks, such as Find image, Get text or Get number blocks.
Fully expanded, the Drag mouse block shows the following properties: The Block Header (“Drag mouse”)
The Block Header (“Drag mouse”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the mouse drag action has been performed.
The title of the block (“Drag mouse”) can be changed by double-clicking on it and typing in a new title.
Specify the screen position where the mouse drag action should start using X, Y coordinates. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Specify the screen position where the mouse drag action should end using X, Y coordinates. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Select which button to drag using. By default, the left mouse button is selected.
Select mouse movement speed. The default speed is "Medium", which is recommended because it replays well on video. Instantaneous repositions the mouse without movement.
Delay the mouse drag action until there has been no movement on the screen for a specific period of time –for instance 2 seconds. This is useful when waiting for a screen update to occur, for instance a page loading in a browser window.
Regardless of this checkbox, the mouse drag action will occur after waiting a maximum of 30 seconds.
The number of seconds the screen must have seen no movement before proceeding.
Updated February 1st 2017.
©2024, Leapwork. All rights reserved.