Start Web Browser
A Start Web Browser building block is used to start a new web browser window when working with web automation. It supports different browser types and can open the browser window in normal, maximized and minimized mode.
Please note that the next web building block will start executing on the new page only when a client-side event ‘DOM Ready’ is fired.
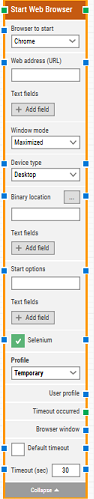
Fully expanded, the Start Web Browser block shows the following properties:

The Block Header (“Start Web Browser”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the web browser has been opened and the web address (URL) has loaded.
The title of the block (“Start Web Browser”) can be changed by double-clicking on it and typing in a new title.
Browser to start
Select which browser type to start. The available options are:
- Chrome - For automation on Google Chrome browser
- Edge - For Chromium Edge browser (version 19 and above)
- Firefox - For Mozilla Firefox browser
- Edge (IE mode) - Execute automation use cases using the IE mode in Edge browser for IE-based applications
- IE - For Microsoft Internet Explorer
There are two additional settings available for the IE browser:- Clean session: Used to start a clean session by deleting all cookies, add-on data and browsing history etc
- IE add-on: Available in the 2020.2 release, this is a native LEAPWORK plugin that drives automation in IE that negates the need for the Selenium engine. If the add-on is not selected, the Selenium engine will be used for automation.
Web address (URL)
The Web address (URL) is used to navigate using the browser; it can contain tokens for field values (added below).
Examples of valid URL formats are: http://domain, https://domain, domain and IP address (xxx.xxx.xxx.xxx).
Text fields
Fields that enable the use of external values in the web address (URL).
To use the value of an added field, right-click the text field above where the web address (URL) can be entered and select “Insert token”, then insert this field’s name.
Fields can be renamed by double-clicking on them. The tokens will change their visual appearance accordingly.
Window mode
Select if the browser window should be displayed in normal, maximized or minimized mode when running the case.
- Normal Mode: It will open the browser in last known state of browser
- Maximized Mode: The browser will be opened and maximized to run the test
- Minimized Mode: The browser will be opened and minimized to run the test in minimized mode without disturbing the user.
Window mode is not supported by the Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Device type
Using the Chrome browser, users can automate web applications on desktop, phone, tablet and laptop. Below are the options available under the Device Type section:
- ‘Desktop’: Use this option to automate web applications on desktop machines
- ‘Phone, Tablet and Laptop’: Choose any desired option from the drop-down
- ‘Custom’: Users can define custom devices by specifying width, height, pixel rate and user agent. Landscape/Portrait mode settings can be achieved by specifying width and height, as per the device.
Please note that the Device Type section will be available only when ‘Browser to start’ is set to ‘Chrome’.
Binary location
The Binary location text box is used to provide non-standard locations for the Chrome binary. For example, if the Chromium browser is installed in a non-standard location or the Chrome browser is installed in a non-standard location at the time of installation.
Please note that this feature is only supported for the Chrome browser.
Text fields
Fields that enable the use of external values in the Binary location.
To use the value of an added field, right-click the text field above where the Binary location can be entered and select “Insert token”, then insert this field’s name.
Fields can be renamed by double-clicking on them. The tokens will change their visual appearance accordingly.
Start options
The Start options are used in case a user wants to open the browser with some special options. For example, the '--start-maximized' option in the start option is used to open the browser in maximize mode. The following are a few more examples: '--ignore-certificate-errors', '--disable-popup-blocking', '--incognito'
Please note that the start option is available for Chrome, Edge and Firefox browsers only.
Text fields
Fields that enable the use of external values in the Start options.
To use the value of an added field, right-click the text field above where the Start options can be entered and select “Insert token” and then insert this field’s name.
Fields can be renamed by double-clicking on them. The tokens will change their visual appearance accordingly.
Selenium
The Selenium is an open-source, JavaScript-based testing tool that automates interactions with most modern web browsers.
When Selenium Check box is Checked:
In the Start Web Browser block, the Selenium checkbox is checked by default. With the box checked, your browser uses Selenium Framework elements to drive the automation of browser interactions actions such as Click, Find Element, and Inspect.
When Selenium Check box is Unchecked:
If you would like to switch over browser extension/web plugins for Chrome and Edge, you can uncheck the Selenium checkbox.
When Chrome/Edge loads, it will load with the Chromium Extension Framework elements, for the automation.
Since, Goggle Chrome & Edge are based on Chromium Framework, they support this testing framework as well & the performance of automation would be faster here as compared to Selenium. Chrome and Edge plugins remove the hassle of browser updates. It is primarily reducing the maintenance, speed up the testing process and boost web automation speed.
Note: To update the test cases, you can use the bulk update option or update the test cases one-by-one. This option is effective for above specified 2 browsers (Chrome and Edge) only as of now.
Profile
Select the profile from the drop-drop.
Temporary: This option refers to the user profile that is temporary created by any browser with a clear history. This can be used to start the browser in a clean session imitating users visiting web pages for the first time. And this profile is deleted immediately after the flow completion.
Existing: This option refers to the user profile that is already exist in any browser with predefined data. This also means that all cookies, cached documents, and logged-in user session data will be available in the automation.
Last Used: This option is only available when your Selenium is unchecked. It will load the last used user profile for the selected browser.
User profile
The User profile is used when certain plug-ins, extensions, bookmarks etc. are required while initializing a test case. Users can create custom profiles on Chrome, Edge and Firefox browsers which are saved on the local path of a machine. Refer the links here for Chrome, Edge, and Firefox for detailed info on the creation/usage of profiles.
Remember to provide the path of the profile from the root directory, e.g., C:\Users\<user>\AppData\Roaming\Mozilla\Firefox\Profiles\<profile>\
Note: (C:\Users\(User Name)\AppData\Local\Google\Chrome\User Data\Default) likewise for Chrome.
(C:\Users\AnupamaSharma\AppData\Local\Microsoft\Edge\User Data\Default) likewise for Edge
Text Fields
Fields that enable the use of external values in the User profile.
To use the value of an added field, right-click the text field above where the User profile can be entered and select “Insert token” and then insert this field’s name.
Fields can be renamed by double-clicking on them. The tokens will change their visual appearance accordingly.
Timeout occurred
This green output connector triggers if the browser was not started or the web address (URL) was not loaded within the timeout defined.
Browser window
Once the Browser window is opened and active, this property contains a handle to the window. This can be used in cases where multiple browser windows are opened during a case run, to direct other building blocks to use a specific window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent for opening the browser window and navigating to the web address (URL) before giving up and triggering “Timeout occurred” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.