Organizing your work
When you begin working with Leapwork, it is essential to understand how automation flows, resources, data, etc. are organized. Arranging and categorizing your assets is relatively simple and doing it right from the get-go will save you a lot of trouble later.
The 'Flows' Menu
In Leapwork, all automation flow-related assets (Flows, reusable Sub-flows, web and desktop elements, images, data files, etc.) are shown in an explorer-style tree view. This tree view can be accessed by the main menu in Leapwork Studio by clicking Flows.

Below you will find a description of the different elements within the Flows menu.
Folders
The folders in the tree-view structure are the key to organizing your automation flows and related assets.
To create a folder, click New and select Folder. You can also right-click anywhere in the tree-view and click New Folder.
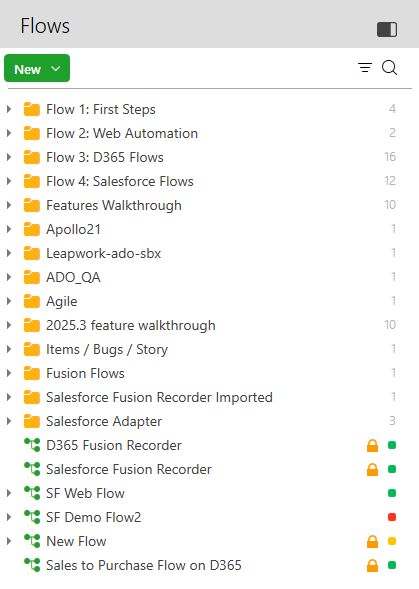
The figure below shows an example of how to organize a project.

An example of project organization: Create a top-level folder with the name of the project, then add multiple folders dividing the project into features, sprints, products or similar. Each sub-folder can hold one or more automation flows, and the flows can hold any number of sub-flows (reusable parts of a flow), captured web elements, data files, etc.
Flows
![]()
All automation in Leapwork is built as flows. In test automation, a flow is a test case. In RPA, a flow is a business process.
Flows can be created in two ways, either by:
-
Clicking the New button from top menu in the 'Flows' section, then clicking Flow.
-
Right-clicking on a folder and selecting New Flow.
Once a flow is created, you can give it a name. If it is not located in the correct folder, simply drag and drop it into the required folder.
You can organize all parts of your automation flows, like Sub-flows and captured elements, into a hierarchy. This arrangement helps you see which assets are part of which flows and makes it easier to move an entire flow, along with its assets, to different folders.
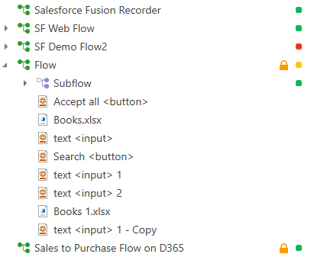
Here is how the organization of a simple web automation flow could look like:

For example, the RB_Phase 2 flow includes a Sub-flow named 'Launch_bookdepository', a captured element of type text box from the web page named 'text<input>', an Excel-sheet named 'bookdepository.xlsx' used for data-driven purposes and a few more elements.
Sub-Flows
A Sub-flow is an automation flow that can be re-used as a component inside other automation flows. Using Sub-flows is considered best practice because it allows you to encapsulate functionality in global components, making maintenance much easier.
You can create a Sub-flow in two ways:
-
Click the New button and select Sub-flow to start with an empty Sub-flow.
-
Create the Sub-flow from an existing automation flow. Do this by selecting the building blocks in the Flow that will make up the Sub-flow, then right-click and select Create Sub-flow.
After naming a Sub-flow, the Sub-flow is added as an asset under the parent Flow in the tree-view and can be reused in any other Leapwork automation Flow. A Sub-flow can be placed under any other folder structure (tree-view) as required.
In some cases, it makes sense to organize all existing Sub-flows in a structure separate from the regular automation flows. Creating a folder structure dedicated to Sub-flows can make it easier to locate and re-use them.
Upload file
With the Upload file option, users can add any data file as part of a flow (Excel-sheet, CSV-file, etc.).
Captured elements, or 'Locators'
Part of designing automation flows is to capture elements in the applications under automation. In Leapwork, this means fetching some information about an element in the application, e.g., the ID of a field, the name of a button, the area containing specific text, etc. The information/properties of elements are called 'Locators', and these are an essential part of every automation flow: They contain information used during flow execution to find and manipulate the given element.
Almost any application/website can be automated with Leapwork, including web applications, mobile websites, desktop applications of any kind, applications running in Citrix, etc. Automating different kinds of technologies creates different Locators. Hierarchically, all Locators are positioned in the tree-view below the parent Flow they belong to. Here is an explanation of the different Locators in Leapwork:
Web Elements

A Web Element contains all information about a web control in a web environment, e.g., the HTML structure of a website element with a screenshot of the control.
Desktop Elements

A Desktop Element contains all information about a desktop control in a desktop application. For example, the hierarchy of a desktop Control with the screenshot of the control.
Images

To automate virtual applications, Leapwork uses Optical Character Recognition (OCR) - or 'image and text recognition' - to identify elements, read text, click buttons, etc. When creating automation flows for virtual applications, an image of a given control or element is captured, and the captured image is then used by the OCR engine to perform the required operation on-screen during flow execution.
Image Collection
