How to Test Website Functionality
How do you go about testing website functionality? What do you need to test it? This article will explain what is involved in testing website functionality, a standard way of approaching it, and how to take a different mindset.
Skip to:
What is involved in testing website functionality?
How to go about website functionality testing
A visual approach to testing website functionality
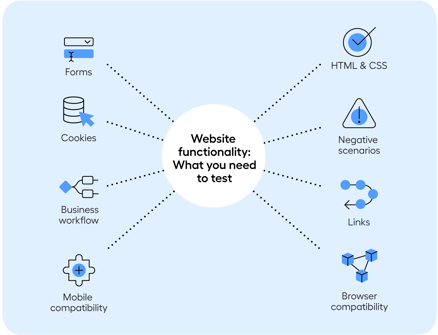
What is involved in testing website functionality?
So what do you actually need to test in order to test website functionality? Here is a list of some of the core components of website functionality testing.

Read more: The Basics of Website Functionality Testing
Testing forms to check they are working as expected
When it comes to forms on your website, default values must be populated, error messages need to pop up if mandatory forms are not filled in, and the data in forms should be automatically submitted to the right place.
Testing HTML and CSS
This involves checking for syntax errors and ensuring that compliance standards are followed. Color schemas also need to be made readable, all for the purpose of making sure that search engines can crawl your site easily.
Testing cookies to check they are working as expected
Cookies are what make it possible to remember active user sessions. For example, that users don’t have to login every time they visit a site.
This aspect of testing the functionality of a website includes making sure that cookies are deleted when they reach their expiry or they’re cleared. Also that login credentials are asked for when the user next enters the site.
Testing negative scenarios
If a payment isn’t working, or a link doesn’t work, it needs to be the case that the right error message or opportunity for help pops up on your website. These unexpected steps need to be accounted for.
Testing business workflow
When an end-user needs to go through a series of web pages, you need to make sure that all of those steps are working.
Read more: Web Application Testing: The Basics of Web App Test Automation
Other important aspects of the functionality of a website to test include contact pages, legal pages, links with social platforms, browser compatibility, and the degree to which your website is mobile-friendly.
How to go about website functionality testing
A well-functioning website is absolutely essential to ensuring a great end-user experience, but testing website functionality comes with a host of challenges. With that in mind, it’s important to have a thorough strategy ready before beginning testing.
Read more: What is a testing strategy?
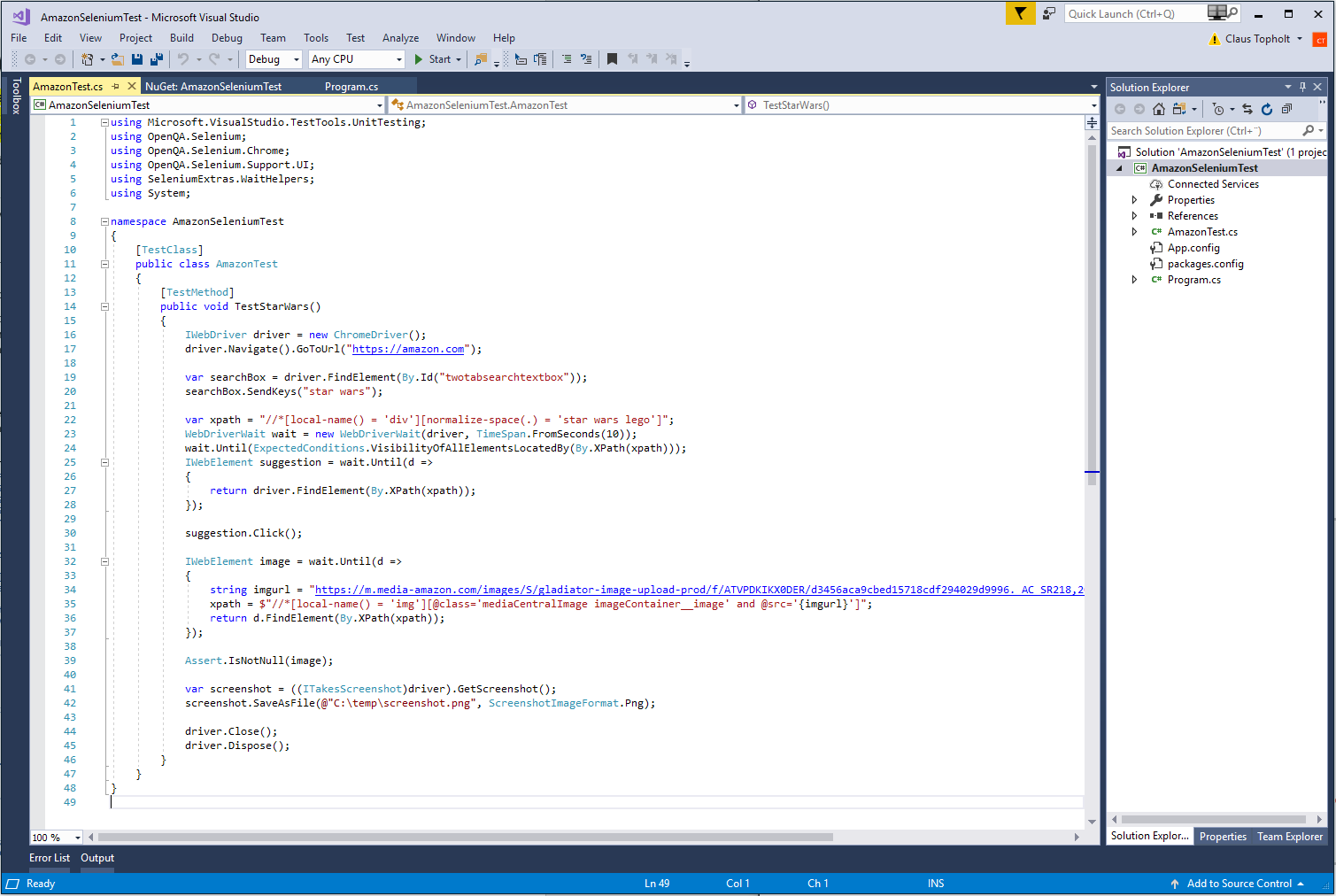
To give you more of a concrete impression of how you’d go about testing the functionality of a website, let’s have a look at how you’d do it in Selenium. This is the most popular tool for automated website testing across browsers.
In Selenium, a test would involve first creating an instance, before navigating to a specific web page, performing actions on HTML elements, anticipating the browser response and finally, terminating the case.
A web element is simply a component of a HTML code, and performing actions on these elements allows one to check if they are functioning as they should, and in turn that an end-user will be getting the right experience.

As shown in the above example of a Selenium test, you need developer resources to test website functionality in Selenium. Crucially, code isn’t the same for different browsers and browser versions—there’s an event greater need for developer resources capable of dealing with this.
Read more: Testing Tools For Web Applications
A visual approach to testing website functionality
Overall, code-based approaches to testing websites present a difficult situation. The time and resources of QA teams is stretched.
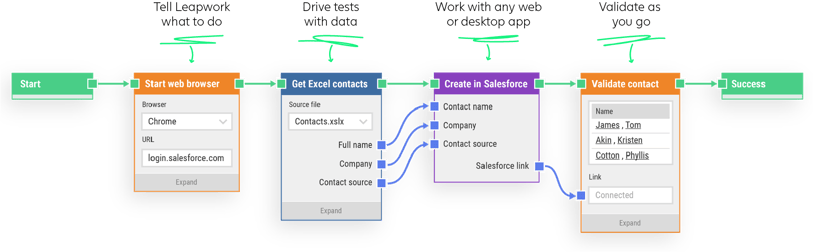
A key component of Leapwork’s visual approach to test automation is that you use visual building blocks (instead of creating test cases through code). These blocks automatically detect which browser or browser version is being used, allowing testers to focus exclusively on the requirements they need to validate.

In turn, there’s less of a requirement for developer resources—those who know your business processes better will be brought into the testing process.
If you want to learn more about web automation, download our guide to web automation.

