The Basics of Website Functionality Testing
To reach a broader audience and maintain a strong online presence, it’s essential for a business to have a well-functioning website. Bugs in software can result in a poor customer experience and potential losses in revenue. But what are the basics of website functionality testing?
This short article will provide an overview of the basics of functional testing, before explaining website functionality testing specifically, and the difficulty of testing websites across technologies. By the end, you will have a better impression of how to approach website functionality testing.
Skip to:
What is functional testing?
What is website functionality testing?
The challenge of testing websites across technologies
A different approach to website functionality testing
What is functional testing?
Within software testing, functional testing is a way of making sure that a system is functioning according to the functionalities specified by a business.
It is important that each feature of an application is working as per software requirements, and how that software is intended for an end-user. If you want to make sure that a function’s output is in line with a user’s expectations, testing is essential.
Functional testing aims to test basic usability, error conditions (whether suitable error messages are displayed), and the system’s accessibility for a user. It is convenient and allows QAs to perform both manual and automated testing.
Even when QA teams utilize automated testing techniques, it can be hard to achieve a high level of test coverage. Therefore, functional testing can provide a good overview of whether digital products meet requirements.
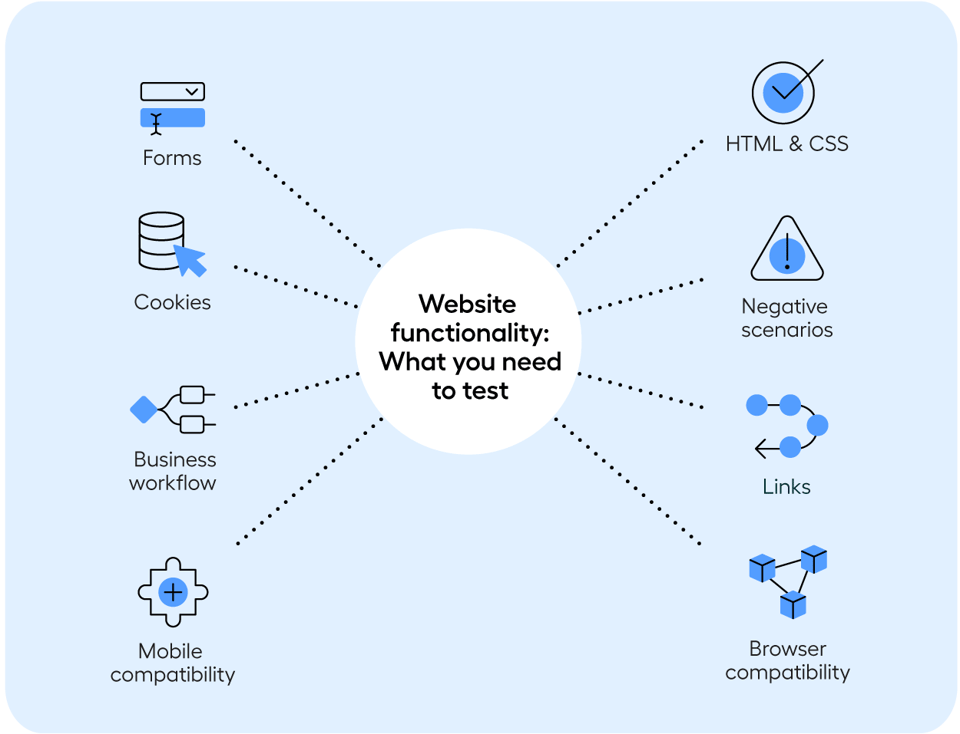
What is website functionality testing?
But within the overall remit of functional testing, what specifically is website functionality testing?
Website functionality testing involves testing a website for bugs before it any changes made to the website go live. It checks for a range of different things, including functionality, usability, compatibility and security.
Read more: Web Application Testing: The Basics of Web App Test Automation Testing

If you want to go into further detail about what is included in website functionality testing and how you can go about it, check out our blog post: How to Test Website Functionality
The challenge of testing websites across technologies
For a great end-user experience, websites need to run across different browsers, browser versions, operating systems, and devices. This includes mobile devices.
Read more: Testing Tools For Web Applications
When you perform website functionality testing, one major difficulty is the sheer amount of browser-OS combinations you have to deal with.
One way teams perform this testing is by building script-based automated tests. The problem with this is that it relies on developers. And it requires that they script tests that work across different devices and browsers. This can quickly become impossible to maintain.
With a script-based approach to functional website testing, it can limit the people who can make use of test automation.
Business people, who are often the who are experts in testing the website functionality are one of those groups. As in the case of QA in general, using this code-based approach amplifies the skills gap problem.
What does all this mean? While your code-based website functionality testing might work case-by-case, the complexity of working across technologies means it’s likely to produce further problems down the line.
A different approach to website functionality testing
As with other platforms, testing the functionality of websites presents challenges when you’re using code. But how can this issue be overcome?
Using a visual approach to test automation allows you to bridge the challenges of testing a website’s functionality, whatever back-end system you’re using.

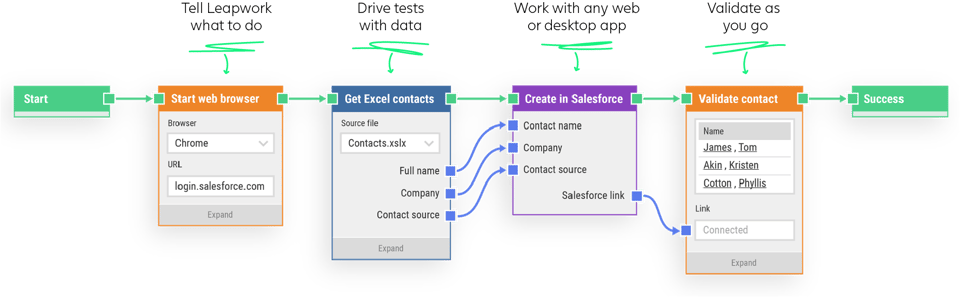
With Leapwork’s visual solution, for example, automating across browsers and technologies is seamless. While automating test cases, you can switch between building blocks that automatically work out which technology is being used. And, you can use a smart recorder to capture your steps - automatically turning your recorded test into an automated flow.
This gives you the opportunity to focus on the business-enabling side of things, or in other words, the job at hand.
Want to delve deeper into testing website functionality? Download our whitepaper on how to test website functionality below.

