Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Drag Web Element building block is used to drag web elements with the mouse from one place to another in an open browser window.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
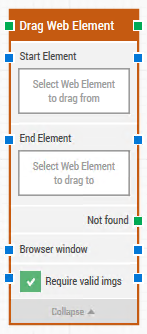
Fully expanded, the Drag Web Element block shows the following properties:
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the drag action has been completed.
The title of the block (“Drag Web Element”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the web element that the mouse drag action will be dragged from.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”.
This property contains the locator for the web element that the mouse drag action will be dragged to.
This green output connector triggers if the web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block. to.
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
When checked, any web element locator that is set to find an image (img tag), will also validate that the image does in fact load correctly. LEAPWORK validates this by sending an HTTP-request to the image source and validates that a 200 response is returned.
Updated March 24th 2017.
©2024, Leapwork. All rights reserved.