Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Get Web Checkbox building block is used to get the state of checkbox in an already open browser window when working with web automation.
Please note that this block only works with browser windows that were previously opened using the Start Web Browser block.
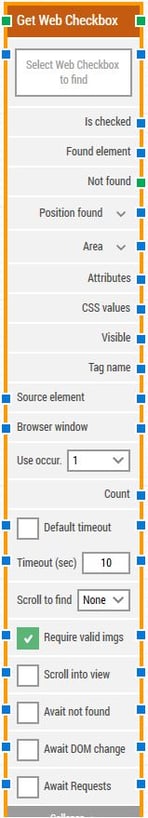
Fully expanded, the Get Web Checkbox block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the cookie has been set.
The title of the block (“Get Web Checkbox”) can be changed by double-clicking on it and typing in a new title.
This property returns the state of a checkbox in form of True/False. True means checkbox is checked and False means checkbox is unchecked.
This property contains the found web element in the browser window. This can be used as the source element in other building blocks, for instance to narrow down searches for specific web element such as table cells.
This green output connector triggers if the web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
The browser canvas position where the web element was found in X, Y coordinates. The top-left corner of the browser canvas is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Please note that any web element that is set to not visible (e.g. using a CSS class) will have position 0, 0.
The browser canvas position and size of the found web element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
This property contains a list of all attributes on the found web element as key: value pairs. This includes standard HTML attributes such as class, style, href as well as any custom attributes such as data-xxx, etc.
For working with attributes more directly, the Get Web Attribute building block can be useful instead of looking at this list.
Currently unused.
This property will return True if the found web element is visible.
The tag name of the found web element — for instance, div, tr, button or input.
By setting this property, the web element locator will be limited to only work inside the source element.
For instance, if in a previous building block, a table web element found, by setting that as the source element, it’s possible to search for a specific tr or td web element inside the table.
By setting this property, the building block will use a specific browser window.
Select which occurrence of the web element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below).
This property contains the total number of found web elements that match the locator set above.
The current index when iterating through all occurrences of the web element. For instance, if three occurrences of a div tag are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
This green output connector triggers when the iteration of all occurrences are completed.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When a value other than “None” is selected, the building block will use scrolling when searching for the web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously, e.g. using infinity scroll.
The maximum number of times to perform a scroll before giving up searching for the web element.
The amount of scrolling that will be performed on each scroll repeat.
The delay in seconds between each of the scroll amounts.
When checked, any web element locator that is set to find an image (img tag), will also validate that the image does in fact load correctly. LEAPWORK validates this by sending an HTTP-request to the image source and validates that a 200 response is returned.
Delay the search for the web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in JavaScript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
The number of seconds the DOM must have had no changes before proceeding.
Delay the search for the web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
The number of seconds no XHR requests must have been active before proceeding.
©2024, Leapwork. All rights reserved.