Get Web Dropdown
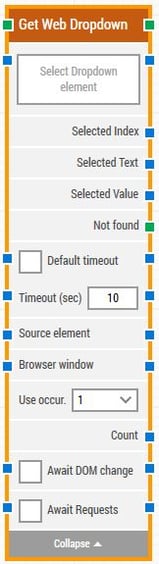
A Get Web Dropdown building block is used to get selected values from a dropdown in an already open browser window to a specific Index, Text or Value.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows. Fully expanded, the Get Web Dropdown block shows the following properties:

The Block Header (“Get Web Dropdown”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the dropdown has been successfully get.
The title of the block (“Get Web Dropdown”) can be changed by double-clicking on it and typing in a new title.
Select Dropdown Element
This property contains the locator for the selected dropdown web element to be get.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”.
Selected Index
This blue output connector will provide the Index of selected element in dropdown.
Selected Text
This blue output connector will provide the Text of selected element in dropdown.
Selected value
This blue output connector will provide the Value of selected element in dropdown.
Not found
This green output connector triggers if the dropdown web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent searching for the dropdown web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Source element
By setting this property, the web element locator will be limited to only work inside the source element.
For instance, if in a previous building block, a table web element found, by setting that as the source element, it’s possible to search for a specific tr or td web element inside the table.
Browser window
By setting this property, the building block will use a specific browser window.
Use Occurrence
Select which occurrence of the UI element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below). The top connector will be triggered for each occurrence.
Current index
The current index when iterating through all occurrences of the UI element. For instance, if three occurrences of a textbox are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
Completed
This green output connector triggers when the iteration of all occurrences are completed.
Count
This property contains the total number of found UI elements that match the locator set above.
Await DOM change
Delay the search for the dropdown web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds the DOM must have had no changes before proceeding.
Await Requests
Delay the search for the dropdown web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the action will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds no XHR requests must have been active before proceeding.