Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Log Web Screenshot building block is used to take a screenshot of the browser canvas.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block.
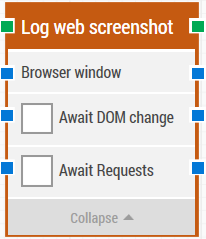
Fully expanded, the Log Web Screenshot block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when a screenshot has been taken.
The title of the block (“Log Web Screenshot ”) can be changed by double-clicking on it and typing in a new title.
By setting this property, the building block will use a specific browser window.
Delay the block execution until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Delay the block execution until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the screenshot will be taken after waiting a maximum of 30 seconds.
Updated August 11th 2017.
©2024, Leapwork. All rights reserved.