Navigate Web
A Navigate Web building block is used to navigate to a different web address (URL), refresh the current page or use the browser’s back or forward functions.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block and next Web building block start executing on the new page when client-side event ‘DOMReady’ is fired.
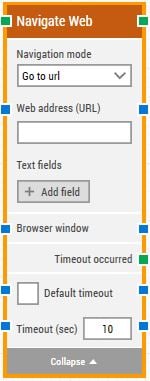
Fully expanded, the Navigate Web block shows the following properties:

The Block Header (“Navigate Web”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the desired navigation action, such as navigating to a new web address (URL), has been completed.
The title of the block (“Navigate Web”) can be changed by double-clicking on it and typing in a new title.
Navigation mode
Select which navigation action to perform on the current web browser window:
-
Go to URL. This will navigate to a new URL, which is specified in the text field (below).
-
Go back. This is similar to pressing the “Back” button in the browser window.
-
Go forward. This is similar to pressing the “Forward” button in the browser window.
-
Refresh page. This is similar to pressing F5 (refresh) in the browser window.
- New Tab. This will open a new browser tab to the URL specified in the text field.
Web address (URL)
The web address (URL) to be navigated to. Can contain tokens for field values (added below).
Right-click and select “Insert token” to insert one or more field tokens.
Text fields
Fields that enable the use of external values in the text to find.
To use the value of an added field, right-click the text field above where the text can be entered and select “Insert token” and then insert this field’s name.
Fields can be renamed by double-clicking on them. The tokens will change their visual appearance accordingly.
Add field
Add a field to be used in the text.
Browser window
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Timeout occurred
This green output connector triggers if the navigation action was not completed, such as a specified web address (URL) not being loaded within the timeout defined (see below).
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent for performing the navigation action before giving up and triggering “Timeout occurred” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.