Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Set Web Cookie building block is used to set a named cookie in the current browser.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block. Note also that browsers started this way contain no cookies from the beginning, as the browsers are started with empty history, cache and cookies.
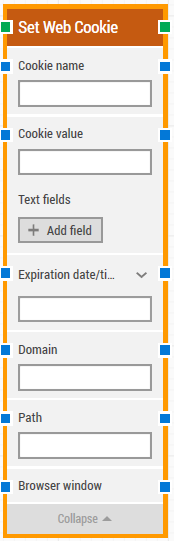
Fully expanded, the Set Web Cookie block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the cookie has been set.
The title of the block (“Set Web Cookie”) can be changed by double-clicking on it and typing in a new title.
This property must contain the name of the cookie to be set.
This property must contain the value of the cookie to be set. Can contain tokens for field values (added below).
Right-click and select “Insert token” to insert one or more field tokens.
Fields that enable the use of external values in the cookie value.
To use the value of an added field, right-click the text field above and select “Insert token” and then insert this field’s name.
Add a field to be used in the cookie value.
This property contains the expiration date/time of the cookie to be set.
The individual date and time values can be set separately, and again be separated out into year, month, day and hour, minute, and second values.
This property contains the domain of the cookie to be set.
This property contains the path of the cookie to be set.
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Updated March 24th 2017.
©2024, Leapwork. All rights reserved.