Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Set Web Dropdown building block is used to set a dropdown in an already open browser window to a specific index or value. See the Dropdowns video in the Learning Center for an example of how it can be used. Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
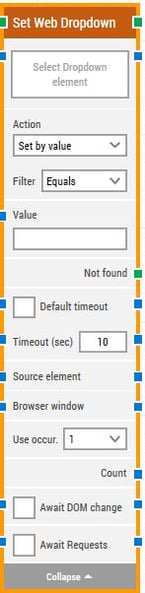
Fully expanded, the Set Web Dropdown block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the dropdown has been successfully set.
The title of the block (“Set Web Dropdown”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the dropdown web element to be set.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”.
Choose whether to set the dropdown using value, text or index.
If “Set by value” or “Set by text” is selected, define a filter that the value or text must meet. For instance, set the dropdown to the item where the text starts with “Automation”.
The value used by the filter.
This green output connector triggers if the dropdown web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the dropdown web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
By setting this property, the web element locator will be limited to only work inside the source element.
For instance, if in a previous building block, a table web element found, by setting that as the source element, it’s possible to search for text inside only that table.
By setting this property, the building block will use a specific browser window.
Select which occurrence of the text to use, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below).
This property contains the total number of found web elements that match the locator set above.
Delay the search for the dropdown web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in JavaScript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
The number of seconds the DOM must have had no changes before proceeding.
Delay the search for the dropdown web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the action will occur after waiting a maximum of 30 seconds.
The number of seconds no XHR requests must have been active before proceeding.
©2024, Leapwork. All rights reserved.