Type Web Text
A Type Web Text building block is used to type any text and captured keystrokes into an already open browser window.
Please note that this block only works with browser windows that were previously opened using the Start Web Browser block.
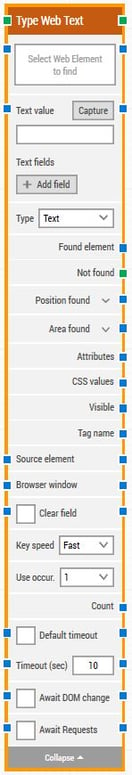
Fully expanded, the Type Web Text block shows the following properties:
The Block Header (“Type Web Text”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the text has been typed into the web browser.
The title of the block (“Type Web Text”) can be changed by double-clicking on it and typing in a new title.
Select Web Element
This property contains the locator for the web element to be clicked.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”.
Text value
The text to be typed. Can contain tokens for field values (added below).
Right-click and select “Insert token” to insert one or more field tokens.
Capture
Click to capture keystrokes into the text value. This makes it easy to use special keys and key combinations such as CTRL+C, ENTER, etc.
Text fields
Fields that enable the use of external values in the typed text.
To use the value of an added field, right-click the text field above and select “Insert token” and then insert this field’s name.
Add field
Add a field to be used in the typed text.
Type
Select either “Text” for normal text or “Password” for entering secret information such as passwords.
A password value can’t be read by other users.
Found element
This property contains the found web element in the browser window. This can be used as the source element in other building blocks, for instance to narrow down searches for specific web element such as table cells.
Not found
This green output connector triggers if the web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
Position found
The browser canvas position where the web element was found in X, Y coordinates. The top-left corner of the browser canvas is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Please note that any web element that is set to not visible (e.g. using a CSS class) will have position 0, 0.
Area found
The browser canvas position and size of the found web element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
Attributes
This property contains a list of all attributes on the found web element as key: value pairs. This includes standard HTML attributes such as class, style, href as well as any custom attributes such as data-xxx, etc.
For working with attributes more directly, the Get Web Attribute building block can be useful instead of looking at this list.
CSS values
Currently unused.
Visible
This property will return True if the found web element is visible.
Tag name
The tag name of the found web element — for instance, div, tr, button or input.
Clear field
When checked, any text present in a previously selected web element (such as a form field that was clicked) will be cleared.
Key speed
Select typing speed. In some cases, it may be required to type slowly to trigger events, such as on certain web pages.
Source element
By setting this property, the web element locator will be limited to only work inside the source element.
Browser window
By setting this property, the building block will use a specific browser window.
Use Occurrence
Select which occurrence of the web element to use, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below).
Count
This property contains the total number of found web elements that match the locator set above.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent searching for the web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Await DOM change
Delay the search for the web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Requests
Delay the search for the web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.