Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
A Web File Upload building block is used to upload files, such as a spreadsheets, text, etc. to a web page, in an already open browser window when working with web automation.
Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
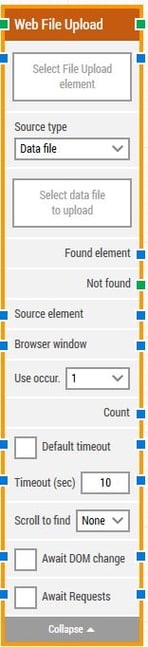
Fully expanded, the Web File Upload block shows the following properties:

The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the web element has been successfully clicked.
The title of the block (“Web File Upload”) can be changed by double-clicking on it and typing in a new title.
This property contains the locator for the web element finally carrying the uploaded document.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”
User can choose any of the below option as source type:
Data File: File to be uploaded will be saved to LEAPWORK
Local Path: File to be uploaded will referred from path specified
Clicking “Select Data File to Upload” will open file dialog using which user can choose a file to be uploaded from file system, after file selection the file will be saved in LEAPWORK.
Note: User need to re-upload the file in case content update is required in the file.
Clicking “Path To File” will open file dialog using which user can choose a path to file from file system (it can be a shared network path also), after path selection the file path will be shown then the text box.
Note: User can directly update file on the path to update the content as file is not save in LEAPWORK and it is referenced from a path.
This property contains the found web element in the browser window. This can be used as the source element in other building blocks, for instance to narrow down searches for specific web element such as table cells.
This green output connector triggers if the dropdown web element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
By setting this property, the web element locator will be limited to only work inside the source element.
For instance, if in a previous building block, a table web element found, by setting that as the source element, it’s possible to search for a specific tr or td web element inside the table.
By setting this property, the building block will use a specific browser window.
Select which occurrence of the UI element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and Completed are shown (see below). The top connector will be triggered for each occurrence.
The current index when iterating through all occurrences of the UI element. For instance, if three occurrences of a textbox are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
This green output connector triggers when the iteration of all occurrences are completed.
This property contains the total number of found UI elements that match the locator set above.
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
The maximum time spent searching for the dropdown web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
When a value other than “None” is selected, the building block will use scrolling when searching for the web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously, e.g. using infinity scroll.
The maximum number of times to perform a scroll before giving up searching for the web element.
The amount of scrolling that will be performed on each scroll repeat.
The delay in seconds between each of the scroll amounts.
Delay the search for the dropdown web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
The number of seconds the DOM must have had no changes before proceeding.
Delay the search for the dropdown web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the action will occur after waiting a maximum of 30 seconds.
The number of seconds no XHR requests must have been active before proceeding.
©2024, Leapwork. All rights reserved.